تفسير نتائج اختبار سرعة الموقع على PageSpeed Insights: أصبحت سرعة تحميل الموقع أمرًا بالغ الأهمية لتجربة المستخدم ونجاح الموقع على الشبكة. بمرور الوقت، أصبحت أدوات تقييم الأداء مثل “PageSpeed Insights” التي تقدمها جوجل، ضرورية لملايين مطوري الويب وأصحاب المواقع لتحليل وتحسين سرعة تحميل صفحاتهم.

تقديم هذا الأداء يشكل جزءًا أساسيًا من جهود الأمان والتجربة العملية للمستخدم. إذا كان موقع الويب يتحمل بطء التحميل، فقد يؤدي ذلك إلى خسارة الزوار وتأثير سلبي على ترتيب الموقع في نتائج محركات البحث، وبالتالي تقليل الإيرادات والتفاعلات المرجوة.
في هذا المقال، سنتناول نتائج اختبار سرعة الموقع على “PageSpeed Insights” وسنقدم تحليلًا شاملاً لهذه النتائج. سنستكشف المشاكل الشائعة التي قد تؤثر على أداء الموقع، وسنقدم نصائح عملية لتحسين سرعة التحميل وتجربة المستخدم بشكل عام.
عندما يتم فهم العوامل التي تؤثر على أداء الموقع ويتم اتخاذ الإجراءات اللازمة لتحسينها، يمكن للمواقع أن تحقق تحسينات كبيرة في سرعة التحميل وبالتالي تجربة المستخدم، مما يسهم في زيادة الزيارات وتحسين مرتبة الموقع على محركات البحث وتعزيز الأداء العام للموقع على الإنترنت.
فهم نتائج اختبار سرعة الموقع على PageSpeed Insights
تُعد أداة PageSpeed Insights من Google أداة أساسية لقياس وتحسين سرعة المواقع الإلكترونية. تُقدم الأداة تحليلاً شاملاً لأداء الموقع على الهاتف والكمبيوتر، مع تقييم كل من سرعة تحميل الصفحة وتجربة المستخدم.
عند تقديم تقرير عن نتائج اختبار سرعة الموقع على PageSpeed Insights، من المهم فهم المقاييس والمعايير التي يستخدمها الأداة لتقييم أداء الموقع. تحتوي نتائج الاختبار عادةً على عدة عناصر، ومن الجيد التركيز على النقاط الرئيسية التي تؤثر بشكل كبير على سرعة وأداء الموقع. إليك بعض العناصر الشائعة التي يمكن العثور عليها في تقرير نتائج PageSpeed Insights:
1. الدرجة في اختبار سرعة الموقع على PageSpeed Insights
- أخضر (90-100):
- أداء ممتاز: تشير هذه الدرجة إلى أن الموقع يتمتع بسرعة تحميل عالية وتجربة مستخدم سلسة.
- مميزات:
- زيادة عدد الزيارات.
- تحسين تحسين محركات البحث (SEO).
- زيادة معدل التحويل.
- تحسين رضا المستخدم.
- برتقالي (50-89):
- أداء جيد: تشير هذه الدرجة إلى أن الموقع يعمل بشكل جيد، لكن هناك مجال للتحسين.
- نصائح:
- مراجعة الفرص المتاحة للتحسين في PageSpeed Insights.
- تطبيق تحسينات بسيطة، مثل ضغط الصور وتقليل حجم الملفات.
- أحمر (0-49):
- أداء ضعيف: تشير هذه الدرجة إلى أن الموقع بطيء للغاية ويجب إجراء تحسينات فورية.
- نصائح:
- مراجعة الفرص المتاحة للتحسين في PageSpeed Insights.
- تطبيق تحسينات جذرية، مثل إعادة تصميم الموقع أو تغيير البنية التحتية.
2. المقاييس في اختبار سرعة الموقع على PageSpeed Insights
- مؤشر سرعة تحميل الصفحة (FCP):
- مؤشر سرعة التفاعل (TTI):
- التعريف: يقيس المدة الزمنية التي يستغرقها الموقع ليصبح جاهزًا للتفاعل مع المستخدم، مثل النقر على الأزرار أو التمرير.
- الأهمية: يُعد TTI مقياسًا مهمًا لتجربة المستخدم، حيث أن المستخدمين يتوقعون أن يتفاعل الموقع بسرعة.
- التحسينات:
- تقليل حجم JavaScript.
- تأجيل تحميل JavaScript غير الضروري.
- استخدام ذاكرة التخزين المؤقت للمتصفح.
- مؤشر زمن تحميل الصفحة (LCP):
- التعريف: يقيس المدة الزمنية حتى تحميل المحتوى المرئي بالكامل على الشاشة، بما في ذلك الصور ومقاطع الفيديو.
- الأهمية: يُعد LCP مقياسًا مهمًا لتجربة المستخدم، حيث أن المستخدمين يتوقعون تحميل الصفحة بالكامل بسرعة.
- التحسينات:
- ضغط الصور.
- استخدام شبكة توصيل المحتوى (CDN).
- تقليل حجم HTML و CSS و JavaScript.
3. الفرص المتاحة للتحسين:
- الشرح: تقدم أداة PageSpeed Insights قائمة من الفرص لتحسين أداء الموقع، مع شرح مفصل لكل فرصة وتأثيرها على سرعة التحميل.
- أهمية تطبيق التحسينات:
- تحسين سرعة تحميل الصفحة.
- تحسين تجربة المستخدم.
- تحسين تحسين محركات البحث (SEO).
- زيادة عدد الزيارات.
- زيادة معدل التحويل.
- أمثلة على الفرص المتاحة للتحسين:
- ضغط الصور.
- تقليل حجم الملفات.
- تأجيل تحميل JavaScript غير الضروري.
- استخدام ذاكرة التخزين المؤقت للمتصفح.
- استخدام شبكة توصيل المحتوى (CDN).
4. تحسينات تجربة المستخدم:
- الشرح: تقدم أداة PageSpeed Insights اقتراحات لتحسين تجربة المستخدم، مثل تقليل حجم الصور وضغط الملفات.
- أهمية تحسين تجربة المستخدم:
- زيادة رضا المستخدم.
- زيادة عدد الزيارات.
- زيادة معدل التحويل
5. تقارير الأداء على الهاتف والكمبيوتر:
- الشرح: تقدم أداة PageSpeed Insights تقارير منفصلة لأداء الموقع على الهاتف والكمبيوتر، مما يسمح للمطورين بتحسين الموقع لكل جهاز بشكل مستقل.
- أهمية تحسين الأداء على الهاتف:
- ازداد استخدام الإنترنت عبر الهاتف المحمول بشكل كبير.
- يتوقع المستخدمون تجربة سلسة على الهاتف المحمول.
- تحسين الأداء على الهاتف يُحسّن تحسين محركات البحث (SEO).
- أهمية تحسين الأداء على الكمبيوتر:
- لا تزال أجهزة الكمبيوتر تُستخدم بشكل كبير، خاصةً للوظائف المكتبية.
- تحسين الأداء على الكمبيوتر يُحسّن تجربة المستخدم.
نصائح لتحسين نتائج PageSpeed Insights:
- ضغط الصور: قلل حجم الصور دون التأثير على جودتها.
- ضغط الملفات: ضغط ملفات HTML و CSS و JavaScript.
- تقليل إعادة توجيه URL: تجنب إعادة توجيه URL غير الضرورية.
- استخدام ذاكرة التخزين المؤقت للمتصفح: استخدم ذاكرة التخزين المؤقت للمتصفح لتخزين الملفات الثابتة.
- تأجيل تحميل JavaScript غير الضروري: تأجيل تحميل JavaScript غير الضروري حتى يتم تحميل المحتوى الرئيسي.
- استخدام شبكة توصيل المحتوى (CDN): استخدم CDN لتوزيع المحتوى على خوادم متعددة حول العالم.
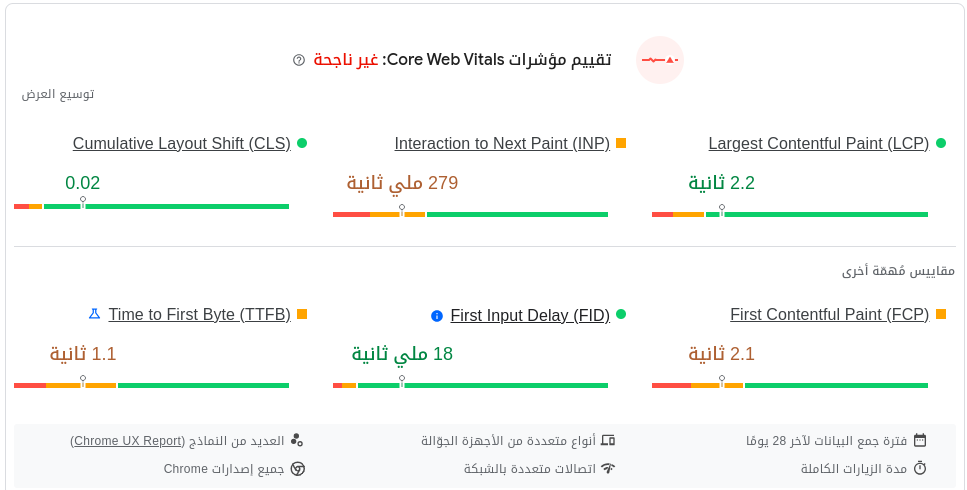
ما هي مقاييس الأداء الأساسية (Core Web Vitals)
تُعد مقاييس الأداء الأساسية (Core Web Vitals) مجموعة من المقاييس التي وضعتها Google لقياس تجربة المستخدم الفعلية على صفحات الويب. تركز هذه المقاييس على ثلاثة جوانب رئيسية:
- سرعة تحميل الصفحة: يقيس المدة الزمنية حتى يتم تحميل محتوى الصفحة الرئيسي.
- تفاعل الصفحة: يقيس المدة الزمنية التي يستغرقها الموقع ليصبح جاهزًا للتفاعل مع المستخدم.
- استقرار الصفحة البصري: يقيس مدى ثبات محتوى الصفحة أثناء التحميل.
أهمية مقاييس الأداء الأساسية:
- تحسين تجربة المستخدم: تؤثر سرعة تحميل الصفحة وتفاعلها واستقرارها بشكل كبير على تجربة المستخدم.
- تحسين محركات البحث (SEO): تعتمد Google على مقاييس الأداء الأساسية في تقييمها لمواقع الويب، مما يعني أن تحسين هذه المقاييس يمكن أن يُحسّن من ترتيب الموقع في نتائج البحث.
- زيادة عدد الزيارات: يميل المستخدمون إلى مغادرة المواقع الإلكترونية التي تُحمل ببطء أو لا تتفاعل بشكل سريع.
- زيادة معدل التحويل: من المرجح أن يقوم المستخدمون بإجراء عمليات الشراء أو التسجيل أو أي إجراء آخر على المواقع الإلكترونية التي تتمتع بتجربة مستخدم جيدة.
المقاييس الثلاثة لمقاييس الأداء الأساسية:
- طلاء المحتوى الكبير (LCP):
- التعريف: يقيس المدة الزمنية حتى يتم تحميل أكبر عنصر مرئي على الصفحة، مثل صورة كبيرة أو مقطع فيديو.
- الهدف: يجب أن يكون LCP أقل من 2.5 ثانية.
- التحسينات:
- ضغط الصور.
- تقليل حجم JavaScript.
- استخدام شبكة توصيل المحتوى (CDN).
- مهلة الاستجابة لأول إدخال (FID):
- التعريف: يقيس المدة الزمنية التي يستغرقها الموقع ليصبح جاهزًا للتفاعل مع المستخدم، مثل النقر على زر أو التمرير.
- الهدف: يجب أن يكون FID أقل من 100 مللي ثانية.
- التحسينات:
- تقليل حجم JavaScript.
- تأجيل تحميل JavaScript غير الضروري.
- استخدام ذاكرة التخزين المؤقت للمتصفح.
- التحول في التخطيط التراكمي (CLS):
- التعريف: يقيس مدى ثبات محتوى الصفحة أثناء التحميل، ويُقاس كمجموع كل انزياحات العناصر الموجودة في الصفحة عن مواضعها الأصلية.
- الهدف: يجب أن يكون CLS أقل من 0.1.
- التحسينات:
- تجنب استخدام خطوط الويب المتغيرة.
- استخدام أحجام الصور الثابتة.
- تأجيل تحميل JavaScript غير الضروري.
قياس مقاييس الأداء الأساسية:
- أدوات Google:
- Search Console: تُقدم تقريرًا عن أداء صفحات الموقع الإلكتروني في مقاييس الأداء الأساسية.
- PageSpeed Insights: تُقدم تحليلاً شاملاً لأداء الموقع الإلكتروني، مع اقتراحات لتحسين مقاييس الأداء الأساسية.
- أدوات أخرى:
- Lighthouse: أداة مفتوحة المصدر لقياس مقاييس الأداء الأساسية.
- WebPageTest: أداة لقياس أداء الموقع الإلكتروني على مختلف الأجهزة والشبكات.
تحسين مقاييس الأداء الأساسية:
- تطبيق النصائح التي تقدمها أدوات Google.
- استشارة مطور ويب متخصص في تحسين أداء المواقع الإلكترونية.
- مراقبة أداء الموقع الإلكتروني بشكل دوري.
أسئلة وأجوبة شائعة حول اختبار سرعة الموقع على PageSpeed Insights
هل ترغب في معرفة المزيد حول كيفية استخدام أدوات تقييم أداء المواقع مثل PageSpeed Insights؟ هذا الموضوع مثير للاهتمام لدى العديد من مطوري الويب وأصحاب المواقع، ولكن قد يثير العديد من الأسئلة. في هذه المقدمة، سنقدم إجابات على بعض الأسئلة الشائعة حول اختبار سرعة الموقع باستخدام أداة PageSpeed Insights التي توفرها جوجل.
ما هو PageSpeed Insights؟
PageSpeed Insights هو أداة مجانية مقدمة من Google لتقييم سرعة موقعك على الويب وتقديم اقتراحات لتحسينها.
ما هي درجات Lighthouse؟
درجات Lighthouse هي مقياس من 0 إلى 100 يُستخدم لتقييم أداء موقعك على الويب. تشمل درجات Lighthouse:
الأداء: يقيس مدى سرعة تحميل محتوى موقعك.
إمكانية الوصول: يقيس مدى سهولة استخدام موقعك على الويب للأشخاص ذوي الإعاقة.
أفضل الممارسات: يقيس مدى اتباع موقعك لأفضل ممارسات تطوير الويب.
SEO: يقيس مدى تحسين موقعك لمحركات البحث.ما هو Speed Index؟
Speed Index هو مقياس لسرعة عرض محتوى موقعك على الويب. يقيس Speed Index الوقت الذي يستغرقه تحميل محتوى موقعك وعرضه بشكل كامل للمستخدم.
ما هو Total Blocking Time؟
Total Blocking Time هو مقياس لوقت منع JavaScript و CSS من عرض محتوى موقعك. كلما زاد Total Blocking Time، زاد الوقت الذي يستغرقه تحميل محتوى موقعك وعرضه للمستخدم.
هل يمكنني استخدام PageSpeed Insights لاختبار سرعة موقعي على الهاتف المحمول؟
نعم، يمكنك استخدام PageSpeed Insights لاختبار سرعة موقعك على الهاتف المحمول. ما عليك سوى اختيار “جهاز محمول” من قائمة “الجهاز” في PageSpeed Insights.
هل PageSpeed Insights أداة دقيقة؟
PageSpeed Insights هي أداة دقيقة، لكنها ليست مثالية. قد تختلف نتائج اختبار سرعة موقعك على PageSpeed Insights اعتمادًا على عوامل مختلفة، مثل الزيارات على الموقع وشبكة المستخدم.
في الختام، يُعتبر استخدام أدوات تقييم أداء المواقع مثل PageSpeed Insights خطوة حاسمة في تحسين تجربة المستخدم وأداء موقعك على الويب. من خلال فهم نتائج الاختبار وتطبيق الإرشادات والتوجيهات المقدمة، يمكنك تحسين سرعة تحميل موقعك، وبالتالي تحسين تصنيفه في محركات البحث، وزيادة عدد الزوار، وتحسين التفاعلات على الموقع.
لا تنسى أن تنظر إلى النتائج بشكل شامل، وتأخذ في الاعتبار عوامل أخرى مثل مقاييس الأداء الأساسية (Core Web Vitals) وتجربة المستخدم بشكل عام. بالعمل المستمر على تحسين سرعة وأداء موقعك، ستستمتع بفوائد ملموسة تعزز نجاحك على الإنترنت وتعزز تفاعل مستخدميك مع محتواك.
في النهاية، يتعلق الأمر بتوفير تجربة مستخدم فعالة وسلسة، وتقديم محتوى جودة بطريقة سهلة الوصول وسريعة التحميل. باستخدام أدوات مثل PageSpeed Insights كأداة لتحسين أداء موقعك، يمكنك الانطلاق نحو تحقيق هذه الأهداف بنجاح.
